Introduction to Layers in PhotoDirector 7
The new Layers module is a powerful tool that allows you to perform special editing and compositing effects with your images. Plus, with the ability to save your project files in PhotoDirector's proprietary format, you can easily make further adjustments and editing later. First, let's get a basic understanding of what a layer is.
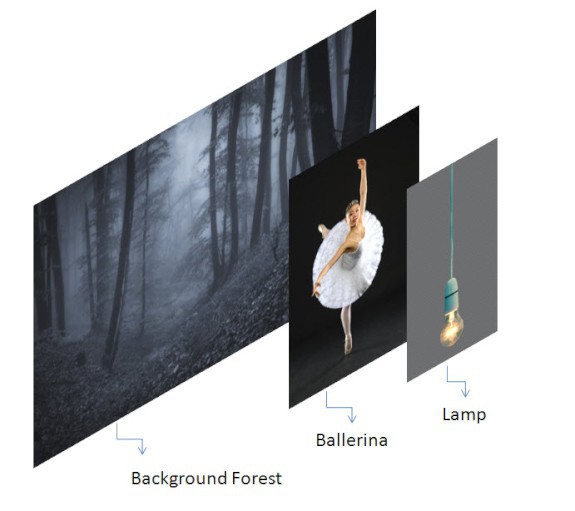
Simply put, a layer is an image stacked on top of another. Each stacked image acts like a printed transparency that can be adjusted and repositioned without affecting the other imagess. Consider the picture below. It looks like one flat image, but in fact it is comprised of 3 stacked image layers.

Looking at it sideways, there is a background layer of the forest, and then 2 upper layers (one of the ballerina and one with the hanging lamps).

As you can see, each layer is like a transparency.
You can download the PHI file to see how to reposition the layers in PhotoDirector 7.
>> Download (zip file, 80MB, Unzip the file first, and then import the file: ballerina_in_the_forest.phi)
Below is a tutorial that shows how this image was made.
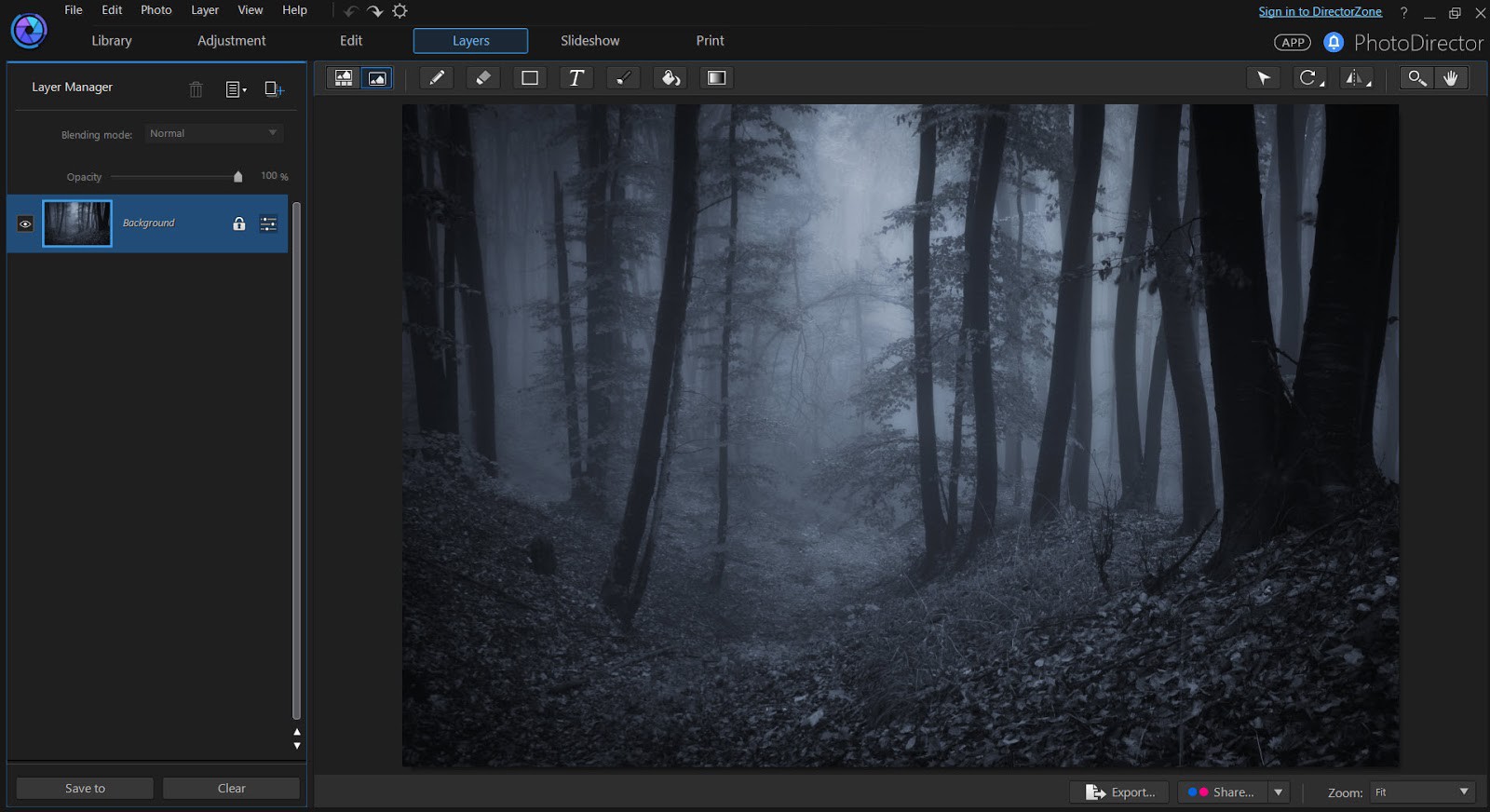
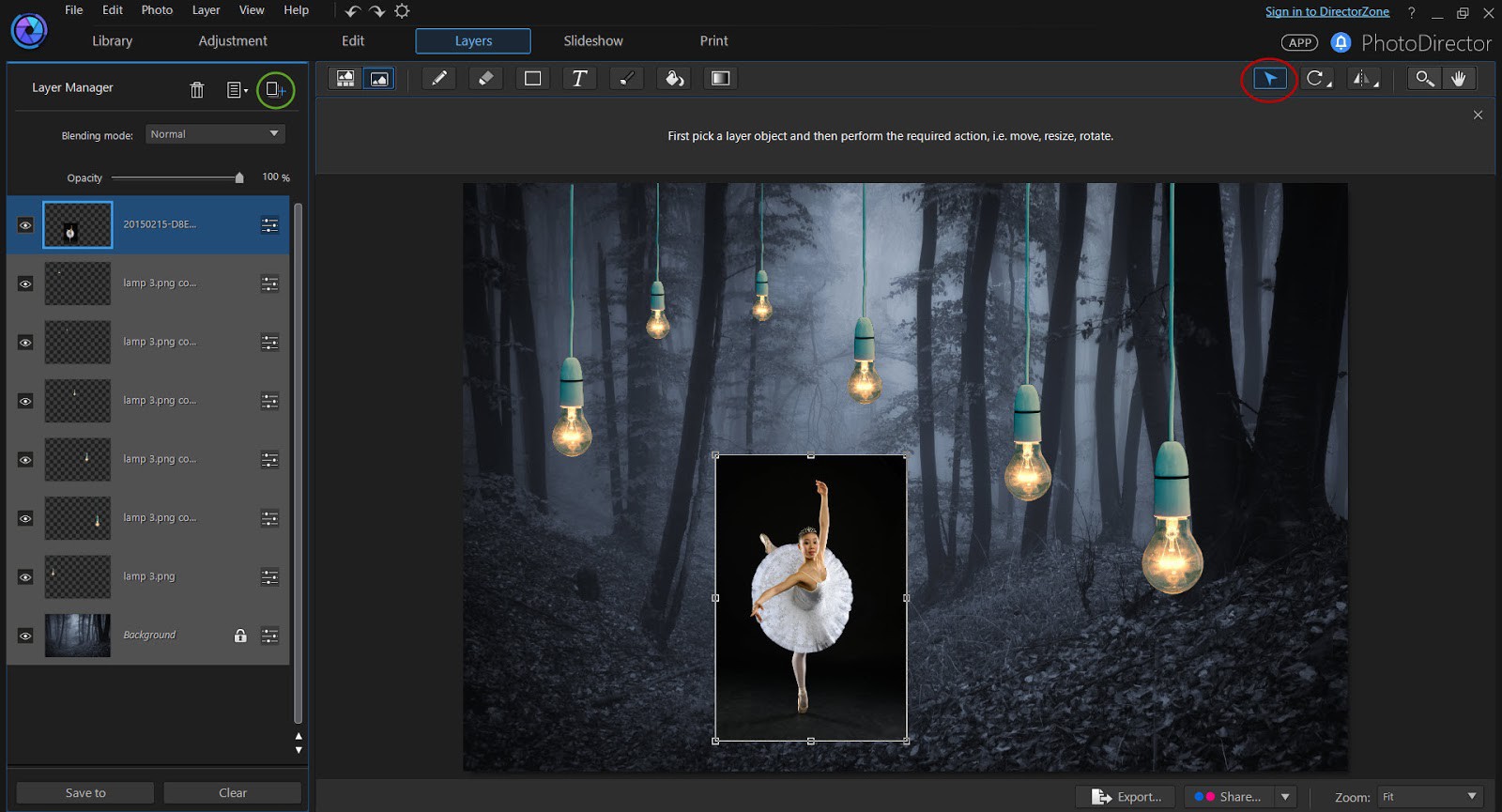
Select a background image, which in this example is the photo of the forest, then click on the "Layers" Module.

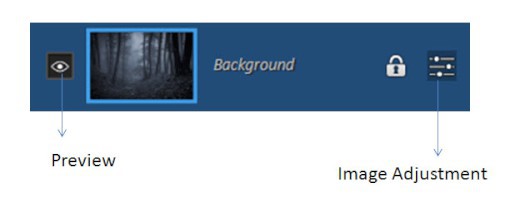
The first image you select is the background layer. Note that the background later is the basic later and it can not be deleted. However, you can choose to preview/hide this layer, or make adjustments by clicking on the icons indicated below.

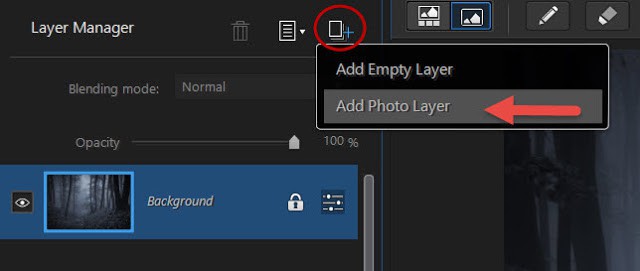
Next, click on the "Add new Layer" icon. A drop-down menu will appear, giving you the option to add an empty layer or a photo layer. In this example, we will add a photo layer. (There will be other tutorials on how to use empty layers.)

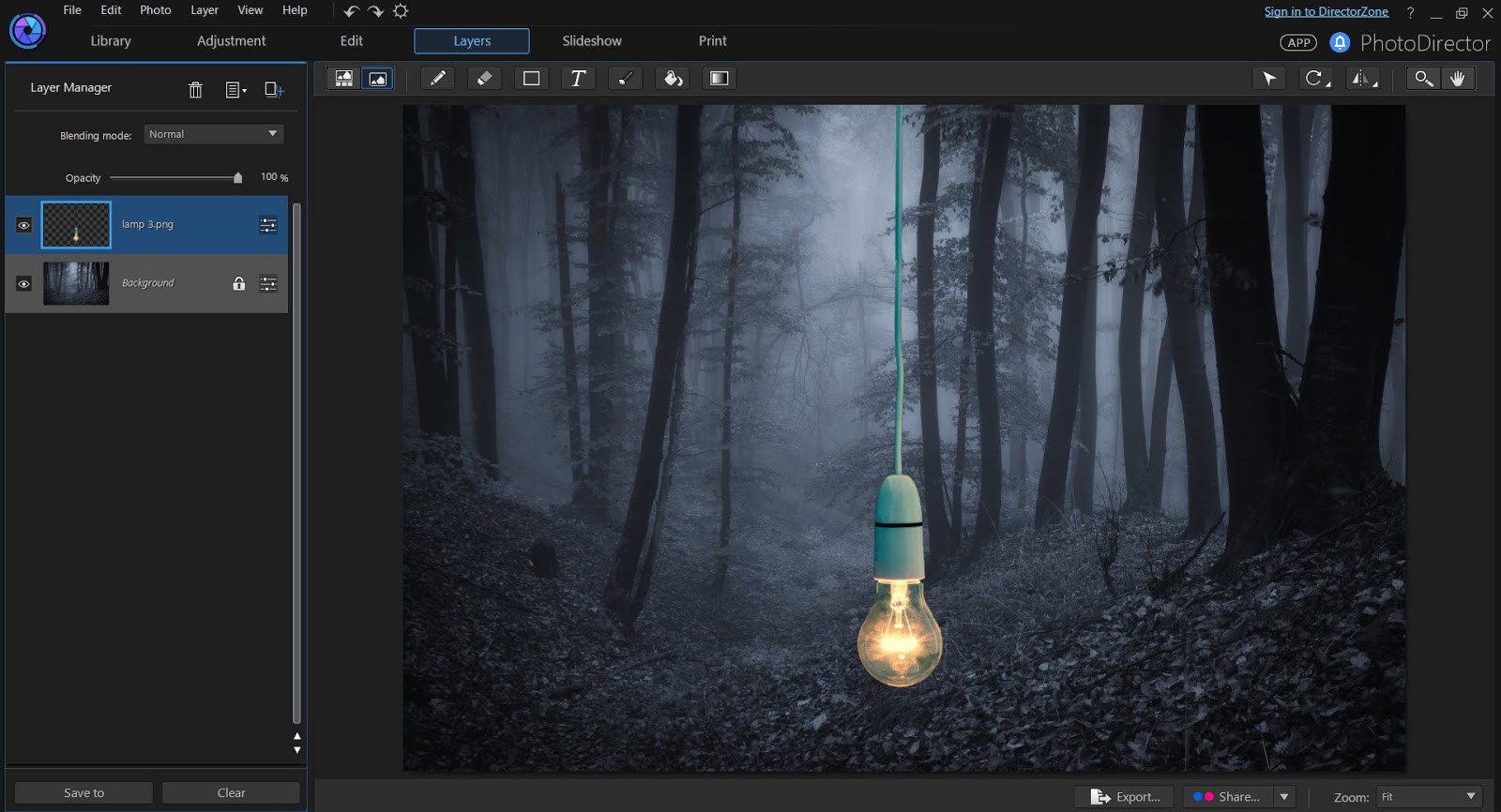
A window browser will be opened and here you can select an image to add on top of the background. In this example we will select the image of the lamp.

The image file of the lamp is in a PNG file format, meaning that the background is removed and transparent. So, we can simply reposition and resize the lamp on top of the background image of the forest.

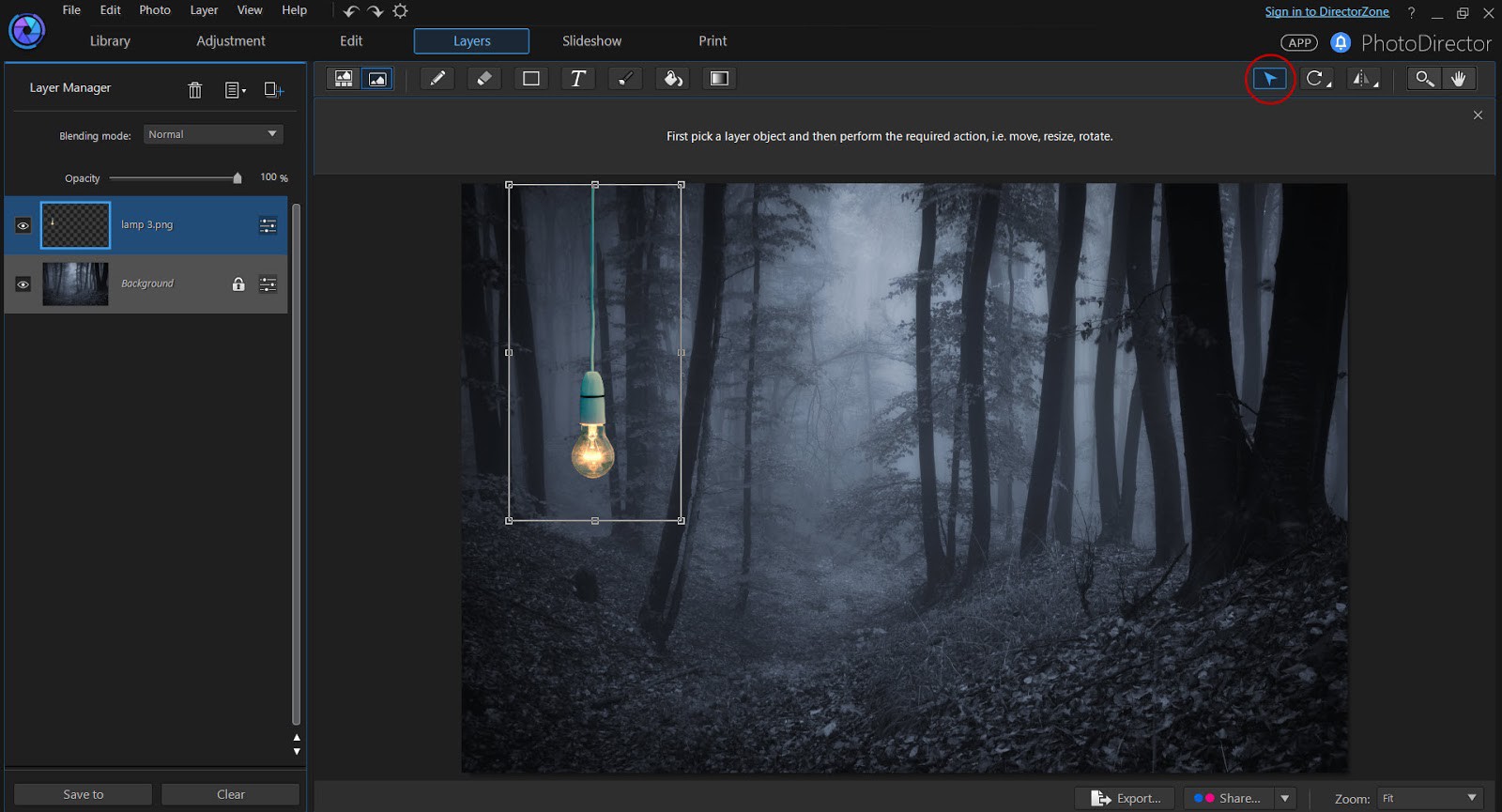
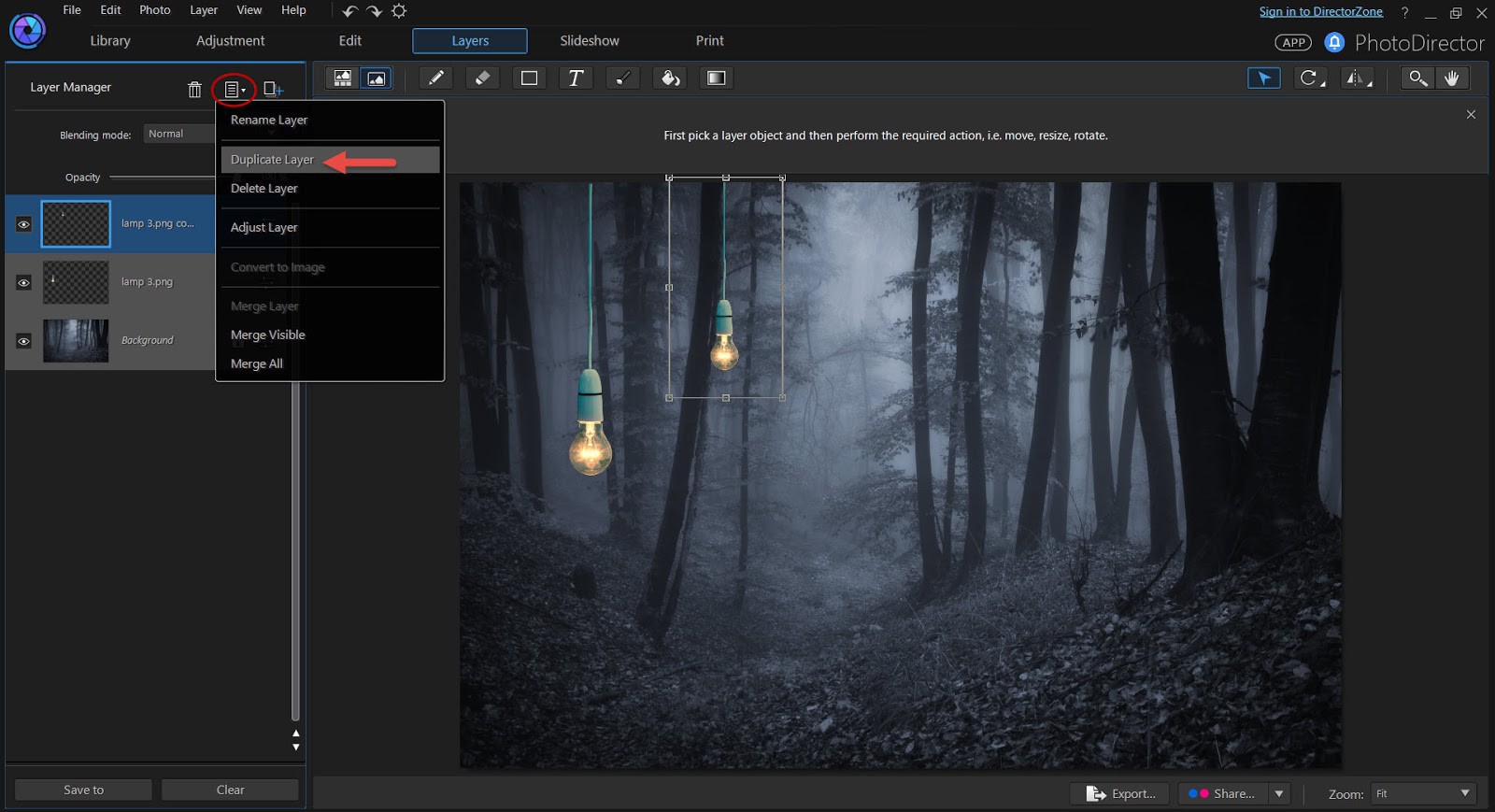
Now, we will add more lamps by duplicating this layer and using the Move button to reposition and resize the lamp.

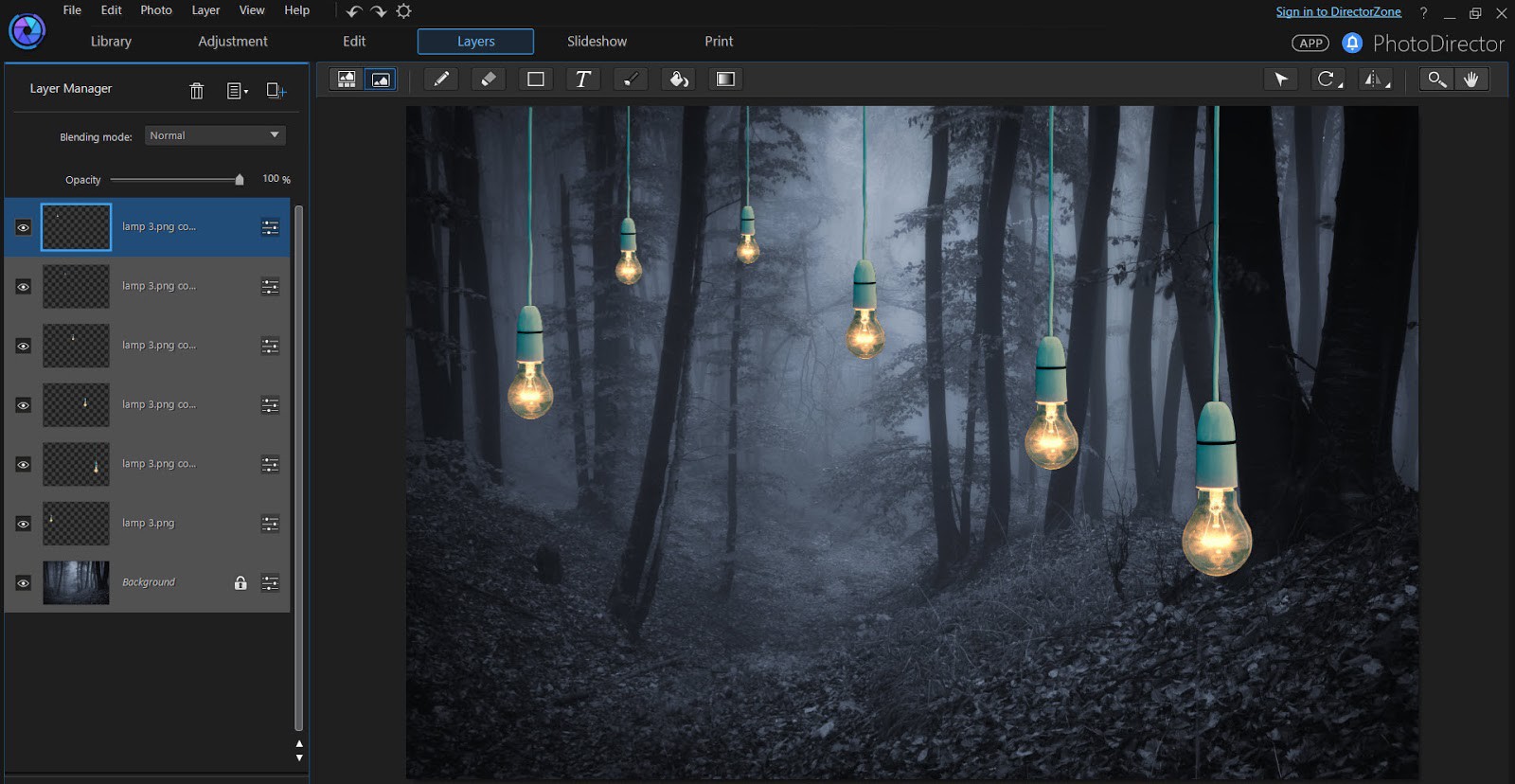
Repeat the last step a couple of times to add more lamps to the background.

Next, to add the image of the ballerina, click on the "Add Layer" button.

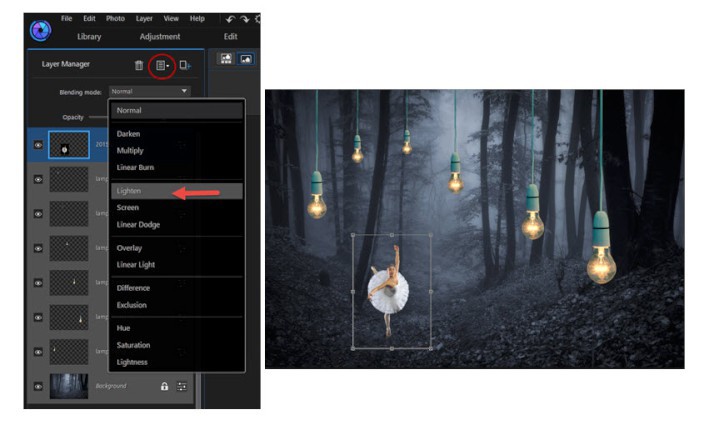
The ballerina photo was taken in the studio with a black background. Simply change the Blending Mode to "Lighten" and the black background will be removed. This is an easy way to blend images together. (If you are interested in blending modes, check out this blending mode tutorial.) In this scenario, using the "Lighten" mode is the best option to blend the images.
The Lighten mode brings out any pixel in the background that is lighter than the blended image. In this scenario, the black studio background is darker than the forest, hence the studio background is hidden.

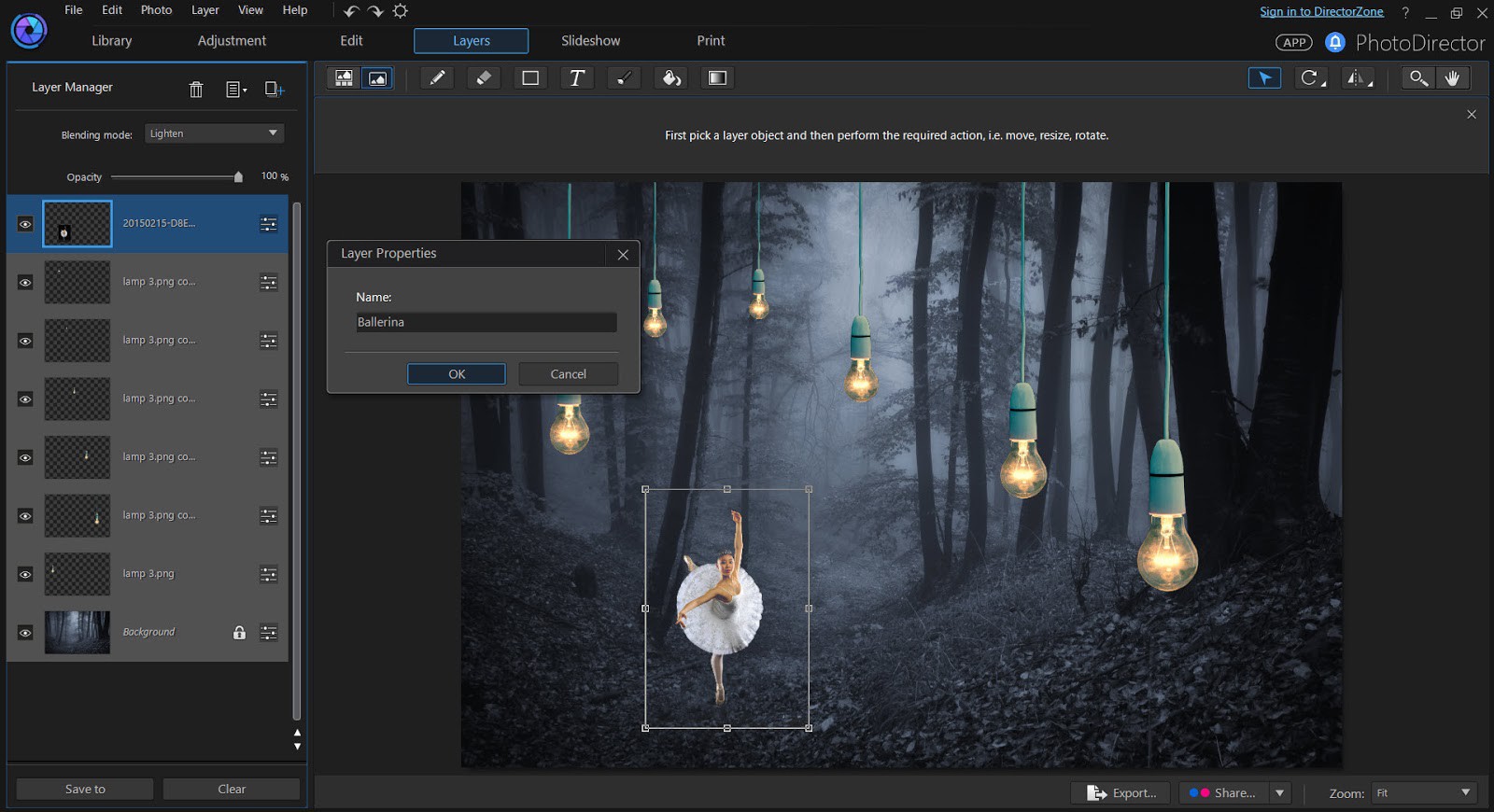
It is a good practice to rename layers so that when the list becomes long, it will be easier to find the layer you are looking for. You can rename a layer by right-clicking on the layer or using the "Layer Option" button. In both situations a drop-down menu will appear - select the "Rename Layer" and in this tutorial, we will name it "Ballerina".

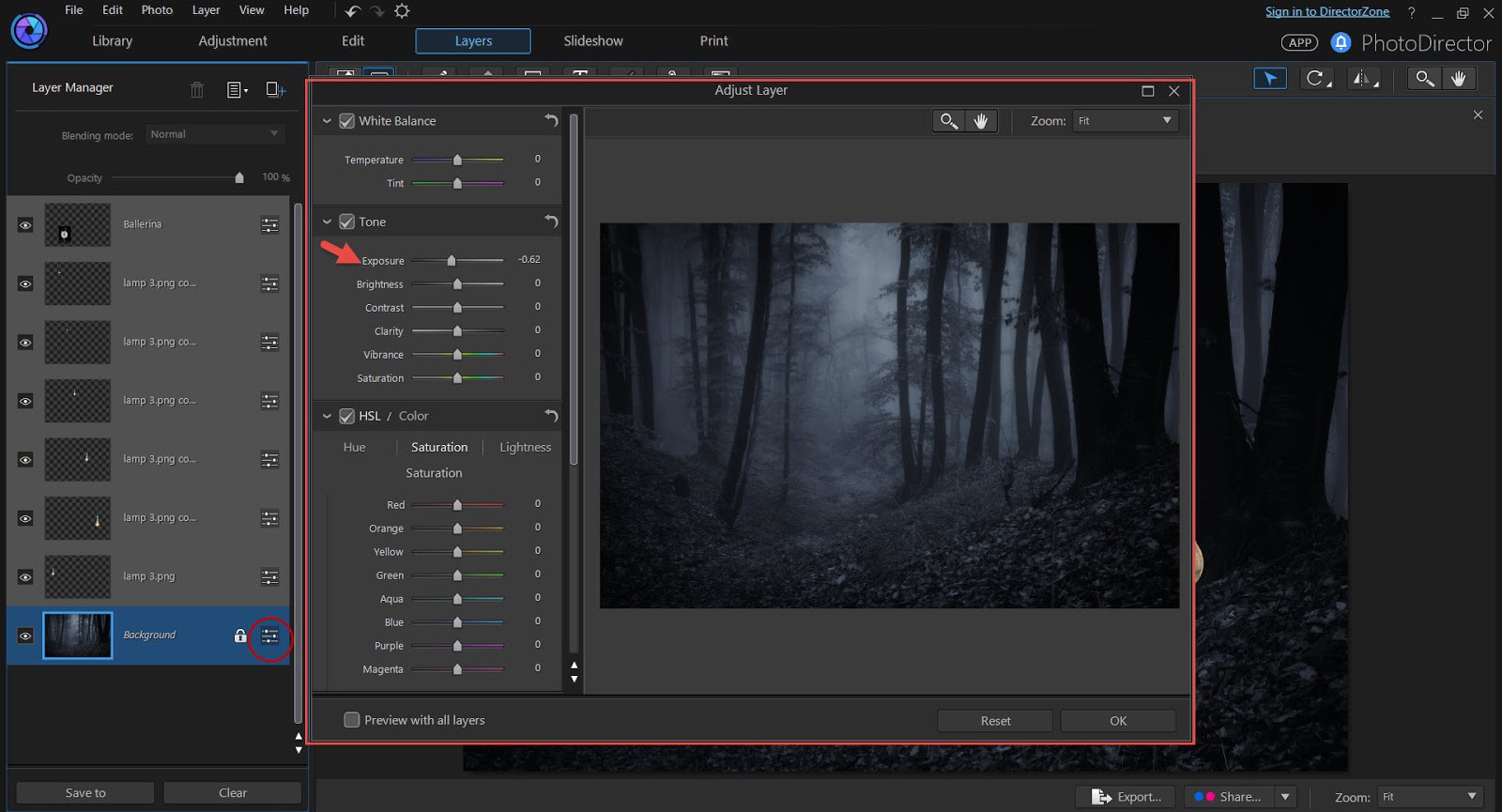
The following steps are for refining the image. Firstly, the background is too bright and blending into the image of the ballerina. By selecting the background image and clicking on the "Adjust Layer" button, a separate window will appear. This window contains a list of color and tonal adjustments. In this tutorial, we will only dial back the "Exposure" value.

Now that the background is darker, another problem arises - the studio backdrop is noticeable. Here we can use the brush tool (a small size, lower opacity and dark color brush), to simply brush over the studio backdrop and the ballerina's shadow.
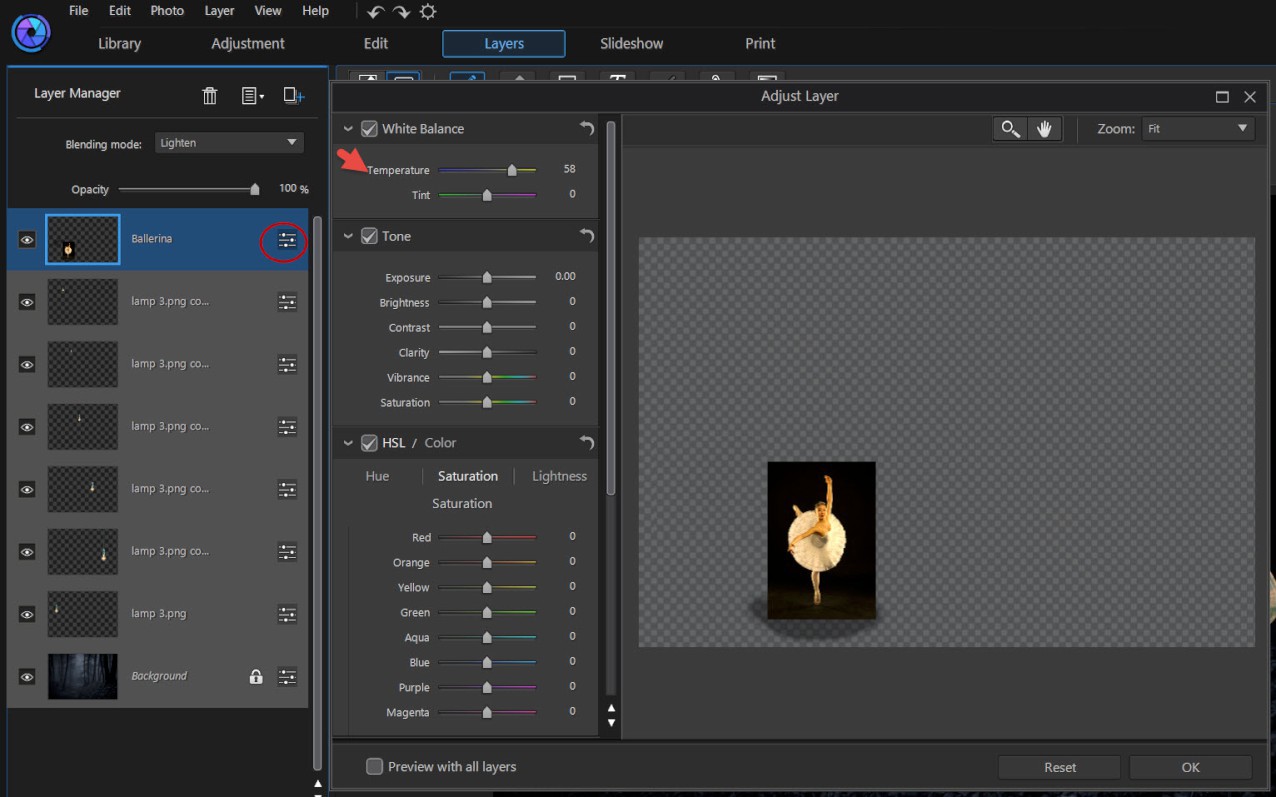
Notice how the white balance of the ballerina is too cool. To match with the tungsten lamps, click on the "Adjust Layer", and change the temperature to add more warmth.

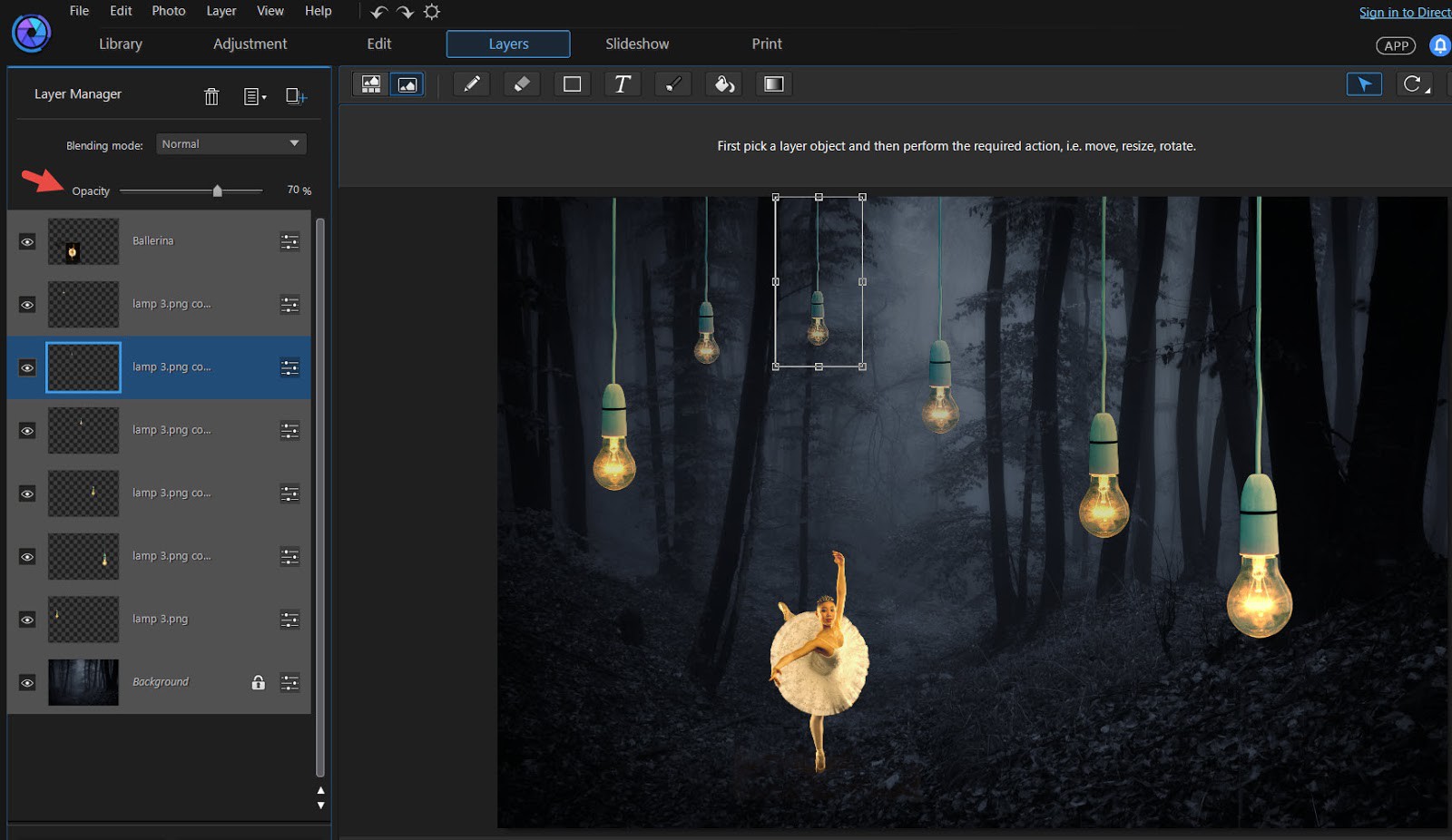
The lamps are at different distance, the ones in the front should be clearer and sharper than the ones further back. So for each lamp, adjust the "Opacity" value. The further away, the more transparent they should be.

Further adjustments are made for each lamp, by changing its "Exposure" and "Sharpness" values to bring out the distances. Also, we moved the two lamps on the right side to enhance the composition.
When the work is done, you can save your project into PHI format. This is a PhotoDirector format that lets you revisit your work to make further adjustments. The PHI format will also be automatically imported into your library.
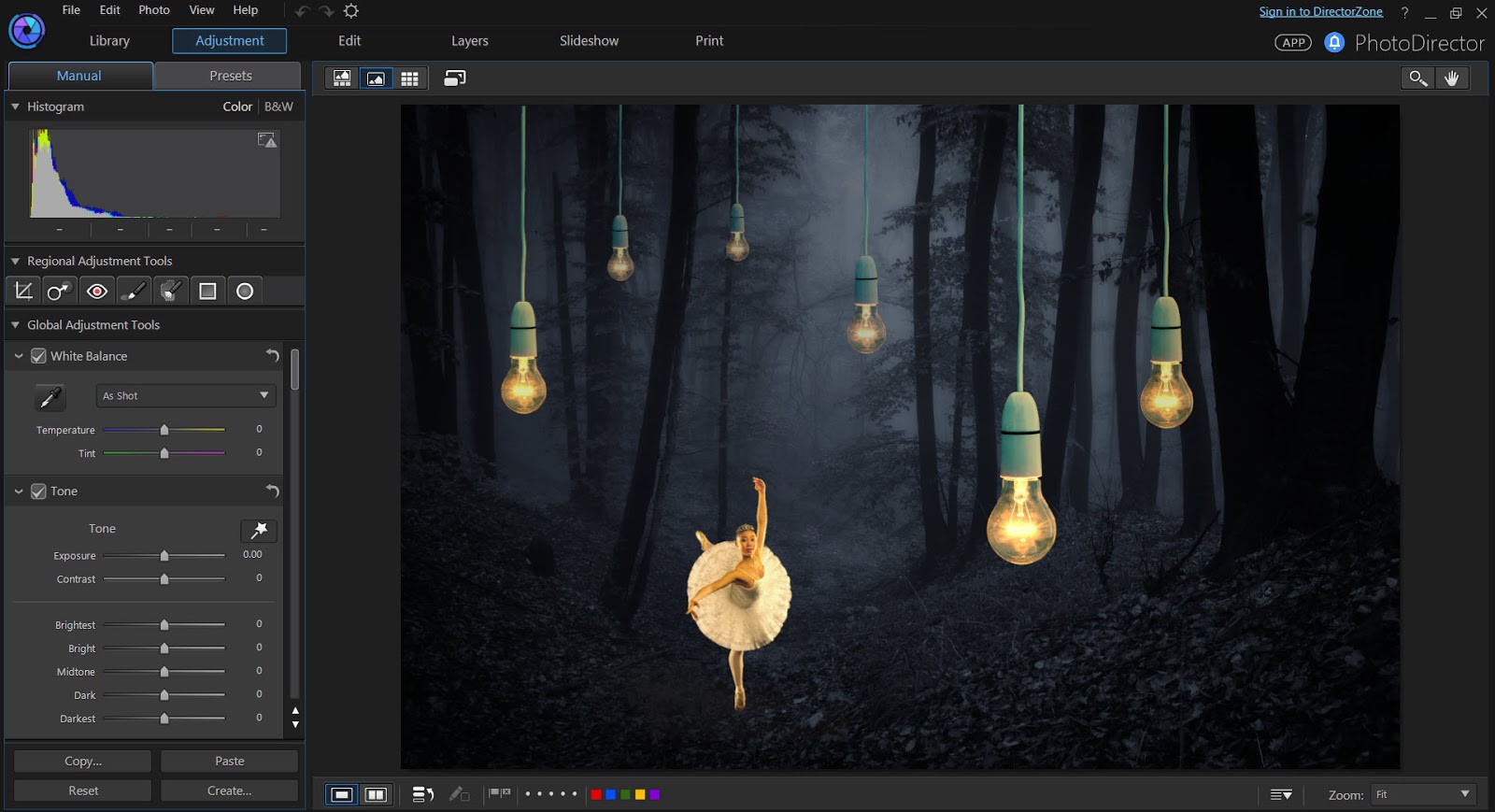
In the Adjustment Module, you can make further global or regional adjustment. But for this image, it looks pretty good as is.

And the final image:

Additional Tutorials for PhotoDirector 7's Layers
PhotoDirector 2025 Essential
Free Software With 30-Day Premium Features













